Site Speed as a Competitive Advantage
Last Updated: October 29, 2022

Site speed is becoming a critical factor in the success of a marketing website. It has become the most important ranking factor for SEO, is strongly correlated to bounce rate, and is one of the most important user experience factors on mobile devices. If you want to reduce your bounce rates, increase engagement with the visitors on your site, and bring more traffic to your website then you need to make sure that your site is loading promptly.
In this article, I will discuss the importance of page speed, how you can gain a competitive advantage in the marketplace by paying attention to site speed, and how digital marketing is becoming an increasingly technical challenge.
Site Speed and Mobile Web Traffic
When we’re talking about site speed, we’re really talking about creating a positive experience for mobile visitors. As of 2019, Google changed all the websites in their index moving forward to mobile-first indexing. Basically that means your site will be measured against the performance of its mobile experience for the purposes of search engine rankings and indexing. Desktop browsers are much more likely to be on a broadband connection and have internet and computers powerful enough to cover up issues with site speed to some extent. Most mobile users don’t have that luxury.
According to industry benchmarks published by Google, 53% of mobile site visits leave a page that takes longer than three seconds to load. That’s bad news because the average page load time on a mobile device is about 15 seconds.
Considering that more than half of overall web traffic comes from mobile there is room to grab a lot of digital attention from competitors with slow loading websites. Investment in page load speed has a positive outlook to pay dividends in current digital conditions, but when you consider that mobile traffic has been growing steadily as a percentage of overall web traffic over time, it becomes a clear choice.
How To Measure Your Site’s Load Speed
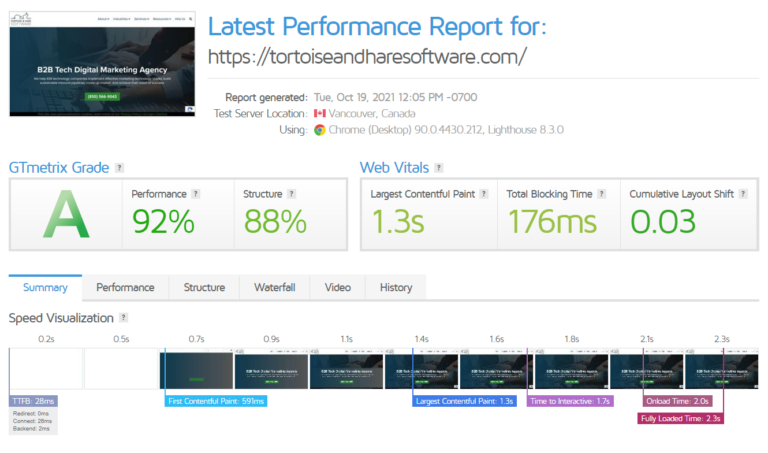
My preferred method for measuring page load speed is to run a site speed test on GTMetrix. A lot of people will cite a tool called lighthouse or Google Page Speed Insights to measure their load speed performance, but these tools are far too aggressive. They don’t take into consideration things like cached requests when measuring load speed performance and are therefore not measuring real-world performance.
GTMetrix runs your page load speed test using real-world conditions and gives you a full report. They also run a lighthouse report which is the tool behind Google’s Page Speed insights so you can get essentially the same list of actions items to address if you want to optimize to the maximum.

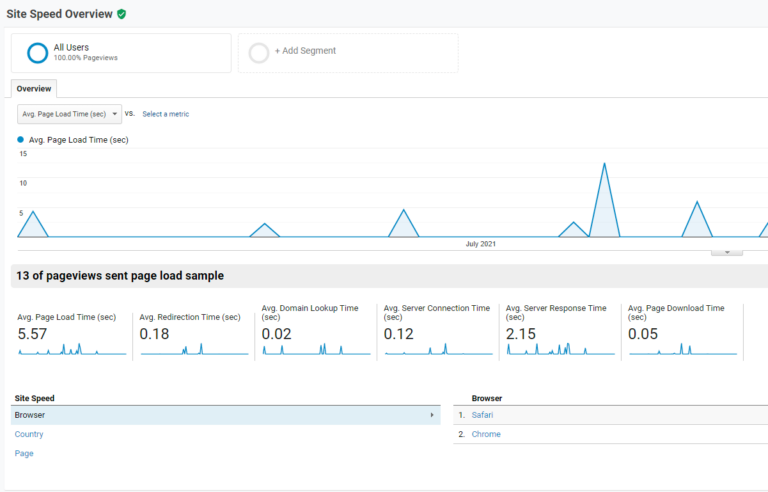
You can also check the site speed report in Google Analytics. This will capture real-world load speeds according to analytics on your website. Go to home > behaviors > site speed > overview to see the report in Google Analytics.

Use these reports to get a feel for how your site is performing in the real world. Shoot for a performance grade of at least a B and an average load time of under 5 seconds.
Site Speed and Search Engine Optimization (SEO)
Ok, so I lied. The most important factor for search engine success is the age of your domain, but you have no control over that; which makes site speed the most important factor for search engine optimization. Your site and each page on it should load completely in under 3 seconds in order to be competitive with other top-of-page keywords.
The great news is that many high-value keywords exist in local markets that you can rank significantly higher for just by having a fast page load time. Remember, the average mobile load time is 15 seconds. Faster is better, but under 5 seconds on average is the goal and under 3 seconds pretty is dynamite!
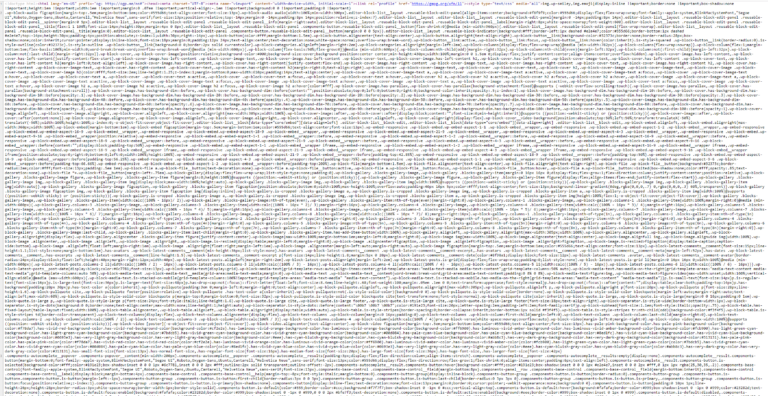
People are visual creatures, many of us will drive ourselves bananas over making sure our websites have top-notch visual appeal, it’s easy to forget that search engines are completely blind! In fact, when Google crawls your site this is what it reads.

If you had to choose the best of 3 websites by only reading the source code above how would you be able to tell which one is better?
This is exactly the sort of question Google has to ask itself as it develops its search engine algorithm(s) over time and it’s why load speed is a significant factor in the ranking preference given to a web page.
See: Ultimate Guide To SEO For B2B Tech
The Effect of Business Grade Hosting
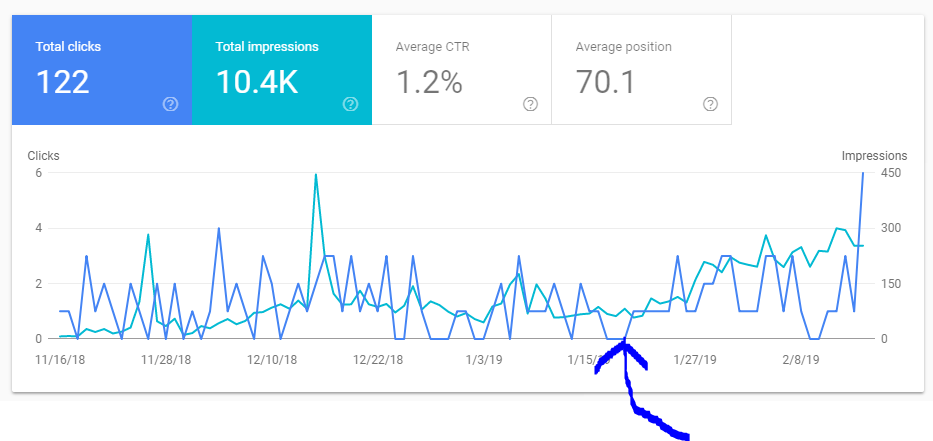
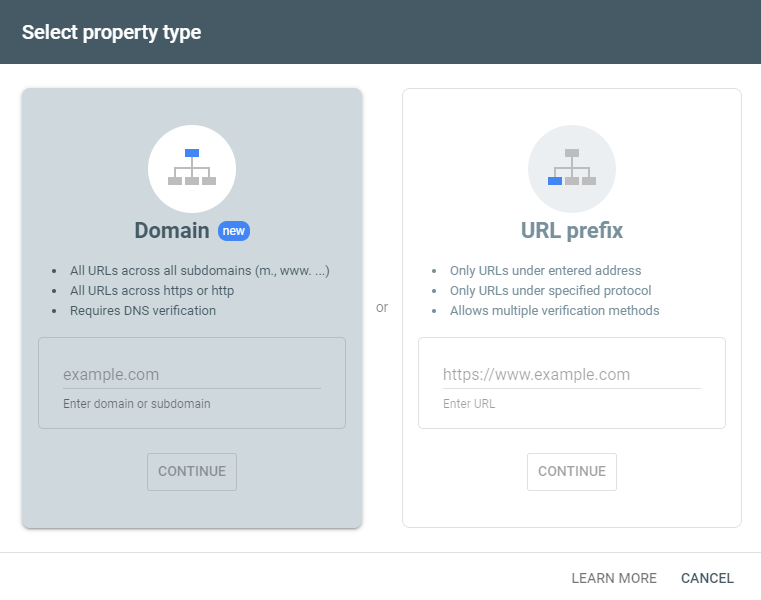
When I first registered the Tortoise and Hare Software domain I was still working in my full-time job as a corporate programmer. I originally chose Go Daddy’s very common shared hosting offering. Go Daddy is known in the developer community for its performance problems. After I went full time and my hosting contract expired I was able to move the website over to a business-grade hosting provider. The same one that is incorporated in our web development packages. I migrated the site on January 19 of 2019 and there was an immediate and substantial uptick in search impressions and clicks due to the ranking increase from faster page loads times as illustrated below.

This is a phenomenon that I’ve seen time and again when hosting websites for clients. I always register the domain in Google Search Console when I migrate a site over and do a before and after at around the 3-month mark. Clients coming from slower speed shared hosting always get a boost when moving to business-grade hosting.
Technical Optimizations For Site Speed
The are many technical optimizations that can be made to reduce the load time of web pages. Most of these are invisible so you would never know whether they are in place when looking at the visual elements of a website. However, they all play a part in reducing page load time which translates to more traffic and more sales or leads over time and the ability to outrank your competitors in search engine results and mobile experience.
Bundling and Minification
There many 3rd party scripts, styles, libraries, frameworks, and yada yada yada that go into a completed website. By default these are all included as needed and individually on a web page. What this results in is a web server having to make 15, 20, and sometimes more calls to retrieve all these bits and bytes. This is not a page speed-friendly approach.
To the extent feasible you want to combine all your 3rd components into as few files as possible (bundling) and as small of files as possible (minification). This reduces the load on your web server and makes your pages load faster!
Cache to Load Faster
Caching, pronounced cash-ing refers to storing something. Think of a weapons cache or a cache of stolen goods. Well, you can store certain assets such as images or even entire web pages in various quick to retrieve places so that you reduce or eliminate the need to request it from your website server and wait for them to send it back to you.
Caching is a very deep topic that can get technical pretty quickly. Just know that caching is the act of storing a component of a web page somewhere that it’s easier to send to you and show you the end web page quickly. It’s an important part of using page speed as a competitive advantage.

Lazy Loading
Web pages are tall these days. There is a lot of content several mouse scrolls down the page that a user may not even see because they clicked on a link to go to another page. Why load it if they are never going to see it? This is the concept behind lazy loading and it’s a terrific way to reduce your page load times. This is especially true for sites that have high-resolution images sprinkled within their content or at the bottom of their site’s pages.
Responsive Images
Most creative agencies know about the importance of choosing the right size image where it’s being displayed, but fail to consider that you can structure your code such that a different size image is shown depending on the size of the device viewing the web page! These are known as responsive images. For instance when viewing an image on a 2560×1440 monitor, you might load an image that’s a full 2560px wide. When viewing that same page on a mobile phone, you might only load one that’s 768px wide. The size of the file will be drastically smaller, be less to download, and your site will load faster.
Minimalist Design
Ever notice that market-leading technology companies (who happen to be market leaders of the U.S. economy) such as Google, Apple, and Facebook extensively leverage minimalist design? Full-page images on landing pages are visually appealing but make your web page very heavy in terms of size, and reduced size equals faster load times.
White or light space, with color accents and minimal images and graphics, is still a recipe for success in marketing and helps tremendously with technical performance.
The Load Speed Competitive Advantage
It’s important to look at the competitive landscape and ask what are my points of parity, and what are my points of differentiation? Right now major search engines are making a push to serve their searchers with curated mobile friendly content that loads as fast as possible. This shift has created an opportunity to seize digital market share of search engine traffic and grow your business with inbound leads.
Use the fresh attention to site speed and it’s context in a mobile-friendly experience as a point of digital differentiation in your quest to connect with customers online.




































Leave a Comment