What MSPs Need To Know About Core Web Vitals And SEO
Last Updated: March 25, 2024

In today’s digital age, where attention spans are shrinking and competition is fierce, delivering an exceptional user experience (UX) has never been more crucial. Managed service providers with websites that load quickly, respond promptly to user interactions, and maintain visual stability are more likely to engage visitors, reduce bounce rates, and ultimately drive conversions. But how do we measure and improve these aspects of user experience? Enter Core Web Vitals – a set of metrics introduced by Google to quantify and optimize the user experience provided by a given website. In this post we’ll provide an overview of Core Web Vitals, how to measure yours, and talk about how to improve them, and the user experience on your website.
The Google PageSpeed Insights Tool
First off lets talk about how to measure the performance of your website so that you can get a baseline for how your MSPs website is performing. A great starting point is the Google PageSpeed Insights Tool. Google PageSpeed Insights is a powerful tool provided by Google that evaluates the performance of web pages and provides actionable insights for optimization. By analyzing the content of a webpage and running performance tests, PageSpeed Insights generates a comprehensive report highlighting areas for improvement in terms of loading speed and user experience. The tool assigns a score to the webpage based on the Core Web Vitals, including Largest Contentful Paint (LCP), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS), among others. Additionally, PageSpeed Insights offers suggestions and optimizations tailored to enhance performance, such as optimizing images, eliminating render-blocking resources, and leveraging browser caching. With its user-friendly interface and detailed recommendations, Google PageSpeed Insights empowers managed service providers to optimize their websites for speed, usability, and search engine visibility.

The PageSpeed insights tool has it’s limitations though – it is a lab driven tool that uses simulated performance testing via lighthouse to gauge website performance. Lab testing presents a consistent and replicable experience and is a good baseline, but it’s best to also review field data via the Chrome User Experience report (CrUX).
The Chrome User Experience Report
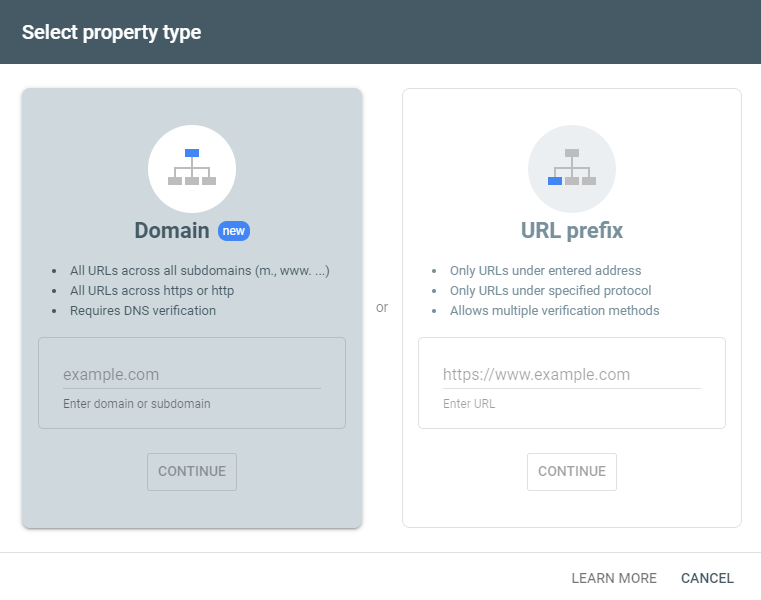
The Chrome User Experience Report (CrUX) is a resource provided by Google that offers insights into real-world user experiences on the web. It aggregates anonymized performance data from users who have opted in to share their browsing history with Google Chrome. By analyzing metrics such as loading speed, interactivity, and visual stability across various websites, the CrUX dataset provides valuable information about how users perceive and interact with different web pages. This data is then made available to developers, webmasters, and digital marketers, empowering them to make informed decisions about optimizing their websites for better user experiences. With its extensive dataset and user-centric approach, the Chrome User Experience Report serves as a valuable tool for improving website performance, enhancing user satisfaction, and driving business success.
Get a feel for how your website is performing by entering your domain name into the CrUX report.

From there you’ll have a looker studio report generated from real world data from your website. Note that your website may need sufficient traffic volume to appear in this report. If there is no data for your domain then you’ll have to rely on the page speed insights tool discussed above.

Browse some of the sub reports by clicking on the report name in the left hand side. Many of the sub reports will show the trends in how your website has performed over time, allowing you to get a better understanding of how recent performance improvements made on your site may have had an impact in the field. Bear in mind that CrUX reports and Core Web Vitals span across geographies and devices which can negatively impact certain reports and is perfectly normal. For instance the TTFB or time to first byte report might be negatively impacted if you have chosen to host your website in a specific location without geo replication and geo load balancing. Most standard MSP WordPress sites fit this description.

Understanding Core Web Vitals
Core Web Vitals represent a trio of essential metrics that assess different facets of user experience on a website. They give a high level overview of how user may experience a website. Since they are metrics, they can of course be manipulated and gamed but overall a passing score across the three functional areas they measure will indicate a website with a quality user experience.
Largest Contentful Paint (LCP)
LCP measures the time it takes for the largest content element (e.g., an image, a video, or a block-level element) to become visible within the viewport. It signifies how quickly users perceive the main content of a page to be loaded. According to Google’s guidelines, an ideal LCP should occur within 2.5 seconds of when the page first starts loading.
LCP is an important metric because we live in a world of ever shorter attention spans. Any boost we can provide to a perceived initial load time lessens the chance that the user will abandon the browsing sessions before it even got started – a surprisingly common occurrence.
Interaction To Next Paint (INP)
“Interaction to Next Paint” refers to a crucial aspect in web development where elements on a webpage respond to user actions before the next repaint cycle. This optimization technique ensures a smoother user experience by reducing perceived latency. By efficiently handling user input, such as clicks or scrolls, and updating the interface promptly, developers can enhance responsiveness and overall usability of their web applications. Implementing strategies like pre-rendering content or leveraging modern JavaScript frameworks can significantly improve interaction to next paint, leading to more engaging and dynamic web experiences.
This metric basically measures how quickly users can interact with your website once they think it’s ready to be interacted with.
Cumulative Layout Shift (CLS)
CLS quantifies the visual stability of a webpage by measuring the amount of unexpected layout shifts that occur during the page load. A layout shift happens when visible elements on the page unexpectedly move, causing frustration for users, especially when they’re trying to interact with content. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Web developers know that not all things need to be loaded immediately. For instance there’s no reason to download an image on initial load that’s at the bottom of the page and not even visible on the screen. Certain resources of a web page can be loaded later than others aka “Lazy Loaded”. We don’t necessarily want these lazy loaded elements to altering the page layout in the middle of us scrolling or trying to click on a button or something though. That gets extremely annoying quickly. Cumulative layout shift tries to measure and penalize websites for doing this.
Importance of Core Web Vitals
The significance of Core Web Vitals extends beyond mere metrics; they serve as a cornerstone for both user experience optimization and search engine optimization (SEO). Here’s why they matter:
Enhanced User Experience
Core Web Vitals directly correlate with user satisfaction and engagement. A website that loads swiftly, responds promptly to interactions, and maintains visual stability is more likely to keep visitors engaged and encourage them to explore further. This positive user experience fosters trust, brand loyalty, and ultimately leads to higher conversion rates.
These improved user experiences have direct impact on your managed service provider website’s ability to generate more leads and impress prospects. Improved user experiences help:
- Reduce bounce rates
- Improve advertising efficiency and ROI
- Generate more leads
- Improve brand perceptions
- Increase visit durations and brand engagement
- Develop better brand relationships
SEO Impact
In May 2021, Google announced that Core Web Vitals would become a ranking factor in its search algorithm. This means that websites that prioritize user experience and excel in Core Web Vitals are more likely to rank higher in search engine results pages (SERPs). By optimizing for Core Web Vitals, website owners can improve their site’s visibility, attract more organic traffic, and gain a competitive edge in the digital marketplace.
It’s pretty simple – more traffic equals more chances to convert a prospect and more leads generated for your MSP. Core Web Vitals can have tangible marketing impact.
Strategies to Improve Core Web Vitals
Now that we understand the importance of Core Web Vitals, let’s explore actionable strategies to optimize each metric:
Optimizing Largest Contentful Paint (LCP)
- Optimize Image Loading: Compress images without compromising quality, utilize modern image formats like WebP, and implement lazy loading to defer the loading of off-screen images until they’re needed.
- Minimize Render-blocking Resources: Identify and defer render-blocking scripts and stylesheets to prioritize the loading of critical content.
- Leverage Browser Caching: Utilize caching mechanisms to store static assets locally on the user’s device, reducing the need for repeated downloads and speeding up page load times.
See more about optimizing Largest Contentful Paint on the Google web developer blog.
Optimizing Interaction To Next Paint (INP)
- Minimize JavaScript Execution: Identify and eliminate unnecessary JavaScript code, optimize critical scripts for faster execution, and utilize asynchronous loading techniques to prevent script blocking.
- Streamline Event Handlers: Refactor event handlers to ensure they’re lightweight and efficient, avoiding long-running tasks that could delay user interaction responsiveness.
- Opt for Browser Preloading: Utilize resource hints such as prefetching and preloading to fetch critical resources in advance, reducing the latency associated with fetching resources on-demand.
See more about optimizing Interaction To Next Paint on the Google web developer blog.
Optimizing Cumulative Layout Shift (CLS)
- Specify Image Dimensions: Always include width and height attributes for images and video elements to ensure that the browser can allocate sufficient space during page layout.
- Avoid Dynamically Injected Content: Ensure that content dynamically injected into the DOM (Document Object Model) doesn’t cause layout shifts, either by reserving space for it in advance or by animating its insertion to maintain visual continuity.
- Monitor Layout Shifts: Use browser developer tools or third-party tools to identify and analyze layout shifts on your website, pinpointing the specific elements causing instability and addressing them promptly.
See more about optimizing Cumulative Layout Shift on the Google web developer blog.
How We Can Help Optimize Your MSP Website Performance
At Tortoise and Hare, we are performance optimization nerds but also know that we have to consider practical business realities when making decisions about how to tackle problems. 90% of the MSP websites we come across are WordPress websites that are built with a page builder. We leverage a similar setup ourselves because it’s just more efficient and practical for SMBs. See: Why We Recommend Page Builder Websites For Startups.
At Tortoise and Hare we’ve come up with a set of solutions that can get most WordPress page builder websites to a 90 or higher Core Web Vitals score on Desktop (where most MSP website traffic is coming from) and 75 or higher on mobile.
Our MSP website performance optimization techniques are cost effective and don’t require you to change themes or significantly alter your marketing website’s tech stack. We can achieve these results based on our carefully researched hosting provider that is optimized for SEO, and taking more granular control of your sites JavaScript and CSS files and the order that they are loaded in to create positive user experiences and passing scores on Core Web Vitals.
Wrapping Up Core Web Vitals, User Experience, And SEO
Core Web Vitals represent a paradigm shift in how we measure and optimize user experience on the web. By focusing on loading performance, interactivity, and visual stability, website owners can create seamless, engaging experiences for their visitors while also improving their search engine rankings. Prioritizing Core Web Vitals isn’t just about chasing algorithm updates; it’s about prioritizing the needs and expectations of users in an increasingly digital world. Embrace Core Web Vitals as a guiding principle in your web development and SEO strategies, and watch your website thrive in the competitive online landscape.







































Leave a Comment